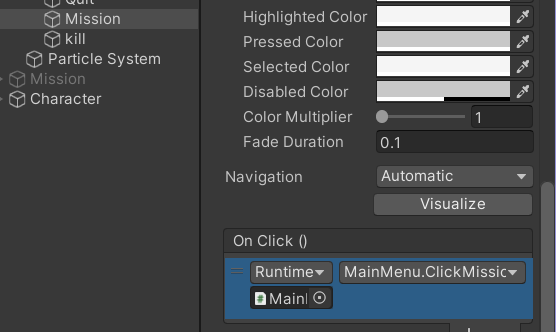
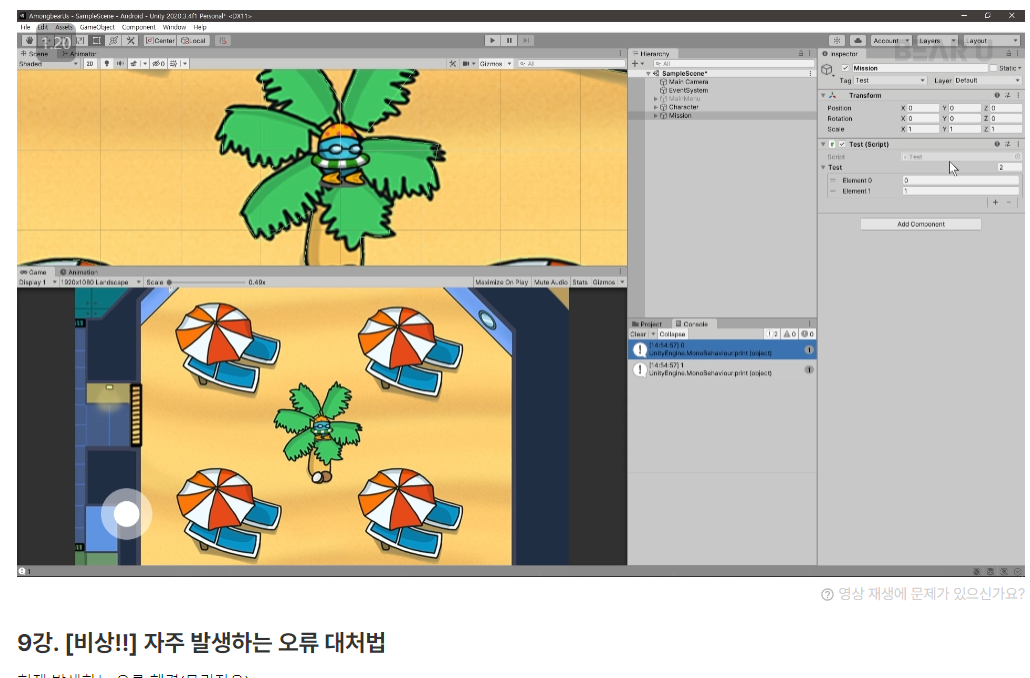
첫 번째로, 메인 메뉴에서 미션 버튼을 누르면 미션으로 갈 수 있도록 설정해야함 메인 메뉴 스크립트에 // 미션 버튼 누르면 호출 public void ClickMission() { gameObject.SetActive(false); missionView.SetActive(true); } 작성해준다 만든거를 미션의 온클릭에 넣어준다 메인메뉴에 미션뷰에도 미션을 넣어주면 준비 완료 새롭게 Resources 라는 폴더를 만들어주고 그 안에 캐릭터를 드래그해서 넣어줌 그럼 캐릭터가 파란색 글씨가 됨 (철자 틀리면 안됨) 하이어라키 창에 있는 캐릭터는 지워주고 메인 메뉴 스크립트 수정 // 미션 버튼 누르면 호출 public void ClickMission() { gameObject.SetActive(false..