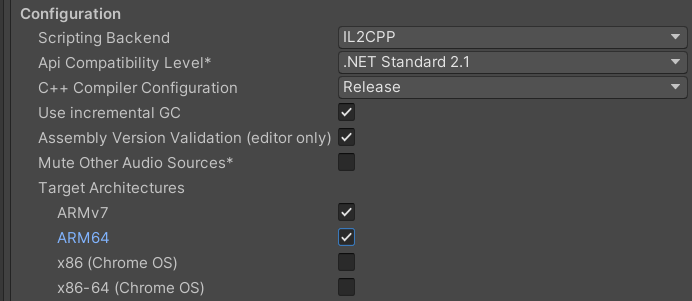
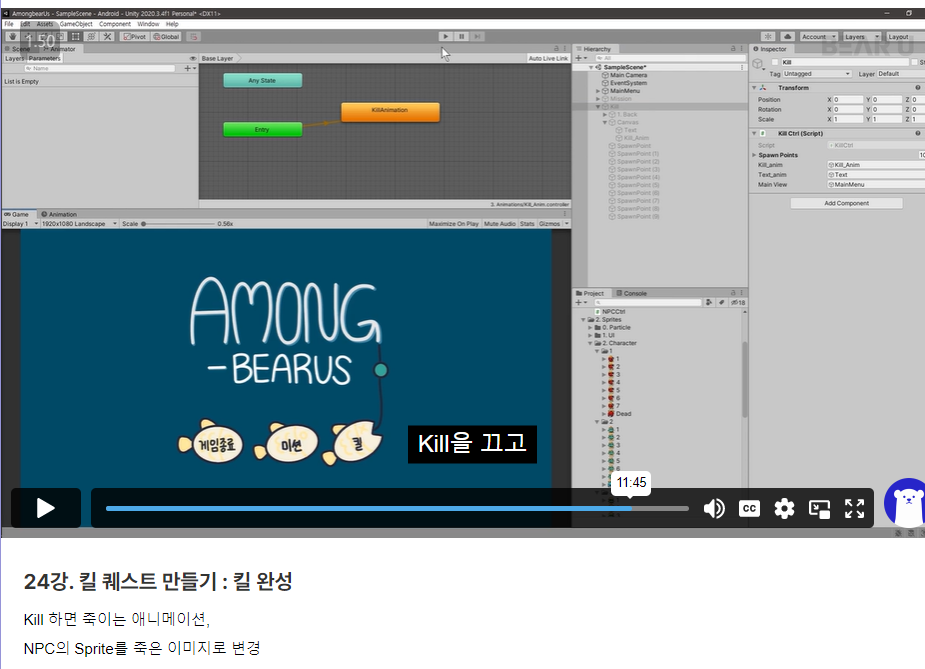
Configuration에서 Scripting Backend -> IL2CPP 로 변경 ARM64에 체크 (안드로이드는 64만 지원해서) Publishing Manager에서 KeystoreManager... Keystore... 에서 Create New하고 아래 정보들을 적어준다 이후에 빌드를 하려고 하면 apk가 아닌 aab로 확장자가 변한 것을 볼 수 있다 이후에는 구글에 "구글 콘솔"을 검색해서 들어가준다 개발자 계정으로 로그인해줘야하는데 $25 납부해야한다고 한다,, 그래서 지금은 패쓰.. 드디어 어몽어스 개발이 끝이 났다 배운 것을 활용해서 직접 내 게임을 만들어 출시해야겠다는 생각을 했다 생각 말고 실천으로 옮겨야지!