배운 클래스 내용

캔버스에 들어있는 크기와 게임 안에 미리보기와 크기가 맞지 않기 때문에
Free Aspect의 Full HD를 클릭해준다.
이러면 게임 미리보기 화면에도 해상도가 고정됨
메인 메뉴를 구분해주기 위해 MainMenu를 만들어 준다.
Transfrom은 reset시켜준다. (이미 0 0 0 이긴하다..)
캔버스는 메인 화면에서만 보일 것이기 때문에 메인메뉴의 하위로 내려준다

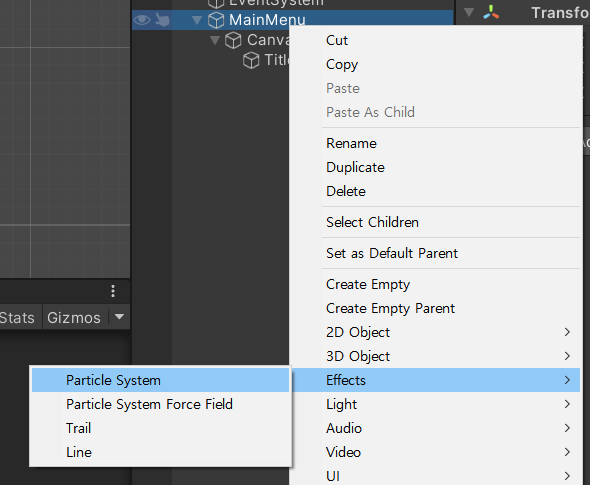
파티클 시스템 선택

위에서 뿜어져 나오는 효과를 위해 Rotation의 x축을 -90으로 둔다.


일정한 효과를 위해 Shape을 Box로 바꿔주었다
Scale을 20을 주어 화면 전체에 고루고루 나오게 한다
하지만 아직 가운데서만 시작하므로 Position y를 조절해준다

Start Lifetime
StartSize 를
Random Between Two Constants로 조절해주고
게임 시작부터 채워주고 싶으면 Prewarm을 설정해준다

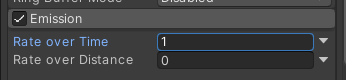
개수를 줄이고 싶으면
Emission의 Rate over Time의 숫자를 줄인다
. . .
여기서 올라오는 입자의 모양을 바꾸고 싶다.
그러면 Material을 설정해야한다!
new해서 Material 만들어주고 기존 bubble 넣고
타입을 sprite - default로 설정
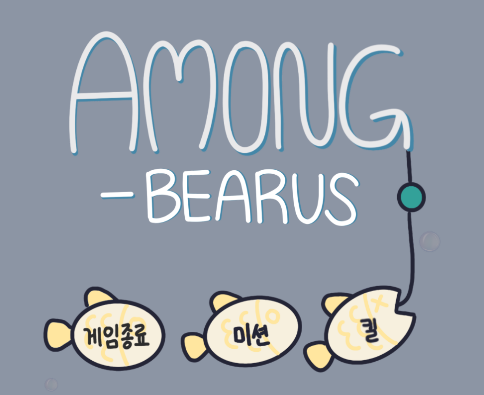
[버튼] 만들기 위해서 Canvas안에 new-ui-button 만들어줌

일케 세가지 버튼 만들고 위치도 맞춰주었음
누르면 이벤트가 발생하여야 하니까
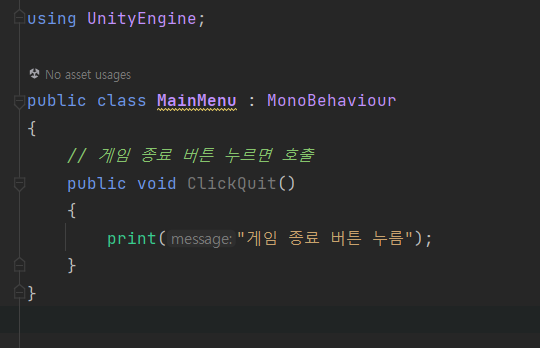
스크립트를 작성해준다.
MainMenu 스크립트를 만들고 MainMenu Component에 스크립트를 추가해준다

스크립트 작성해준다
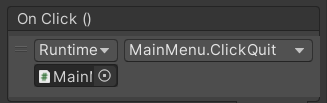
ClickQuit 함수를 만들어주었고

Quit 버튼 OnClick()하면 실행될 수 있도록 설정한다

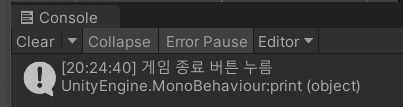
Console에서 확인하였다.
수강 인증샷

한 줄 활동회고
전에 유니티를 조금은 만져 보았었는데
아직은 기초부분이라 했던 기억이 남아있어서
어렵지 않게 따라갔다.
'Unity > 베어유 : 어몽어스 개발 노트' 카테고리의 다른 글
| [7강] 캐릭터 만들기 : 캐릭터 애니메이션 (0) | 2023.01.08 |
|---|---|
| [6강] 캐릭터 만들기 : 조이스틱 이동 (2) | 2023.01.07 |
| [5강] 캐릭터 만들기 : 터치 이동 (0) | 2023.01.05 |
| [4강] 메뉴화면 꾸미기 : 게임 종료 및 기기연결 (0) | 2023.01.04 |
| [1강&2강] 기초 준비사항 (0) | 2023.01.03 |