캐릭터의 걷는 애니메이션 만들기 강의
Ctrl + f6로 Animation 창 열어줌
애니메이션을 만들고 싶은 거 눌러주고
애니메이션에서 Create 눌러주면 됨
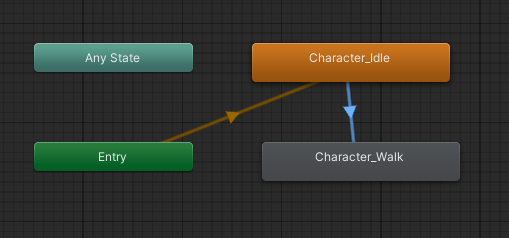
가만히 있는 거와 Walk를 연결해주는 Transition을 만들어줌
Animator에서


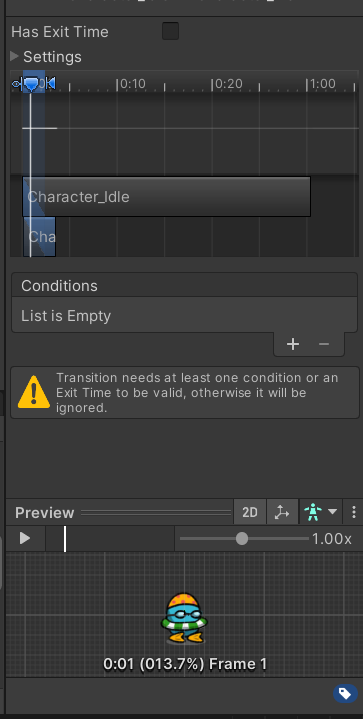
Has Exit Time 설정 해제하고 프리뷰보면서 알맞게 설정해줌
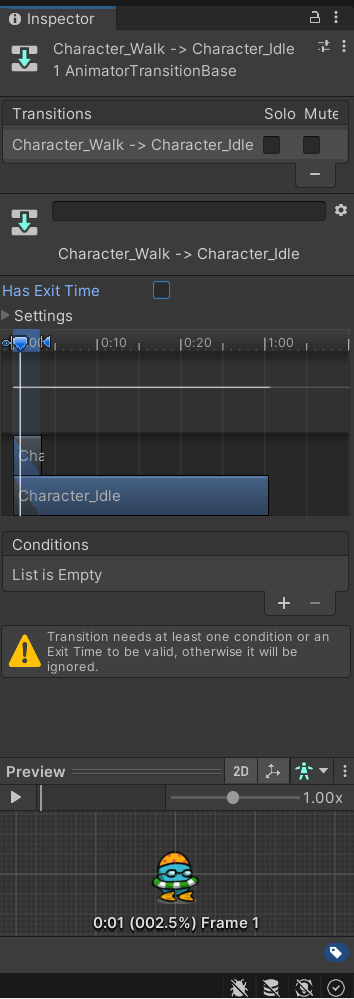
Walk도 Idle과의 Transiton을 만들어주고 조정한다

Animator Parameters에서

isWalk를 Bool형으로 만들어서
Idle에서 isWalk가 true인 Conditions 설정
Walk에서는 반대로 false로 설정해준다
즉, Idle(가만히 있다가) isWalk(걷는게) true가 되면 Walk 애니메이션으로 넘어가게 되는 거시다.

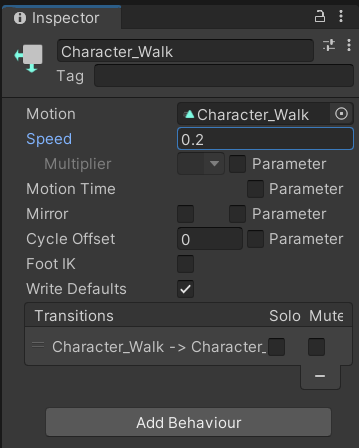
애니메이션 스피드가 빠를 때는 박스를 누르고 스피드를 조정
이제 isWalk를 스크립트 상에 작성하기 위해
PlayerCtrl.cs를 수정해줌
선언
Animator anim;Start() 시 가져와줌
anim = GetComponent<Animator>();Move() 함수에 추가
// 클릭했는지 판단
if (Input.GetMouseButton(0))
{
anim.SetBool("isWalk",true);
}
// 클릭하지 않는다면
else
{
anim.SetBool("isWalk",false);
}

게임 실행 시 애니메이션이 움직이는 걸 볼 수 있음
하지만 오른쪽만 보고 있어서
왼쪽으로 갔을 때는 좌우반전이 될 수 있게 코드를 작성해주어야함
if문으로 move() 함수 아래에 넣어준다
// 왼쪽으로 이동
if (dir.x < 0)
{
transform.localScale = new Vector3(-1, 1, 1);
}
// 오른쪽으로 이동
else
{
transform.localScale = new Vector3(1, 1, 1);
}
이제 왼쪽도 잘 본다 ㅎㅎ
조이스틱에도 적용해주기 위해
anim.setBool~부터 오른쪽 이동까지 복사해서 붙여준다
(복붙할거면 아에 함수로 만드는게 어떨까 생각했다)
anim에 빨간불이 들어올텐데 위에서 Animator를 선언해주고
GetComponent로 가져와주면 된다
그리고 드래그 끝나는 if문에 anim.SetBool("isWalk",false);를 넣어준다
조이스틱을 true로 해주고 조이스틱으로 움직여보면
캐릭터가 잘 움직이는 것을 확인할 수 있다!

터치로 움직이는 것과
조이스틱 움직이는 것 둘 다 배워서 좋았다.
내 것이 되려면 아직 멀은 것 같지만 내 것으로 만드려 열심히 해야겠다
'Unity > 베어유 : 어몽어스 개발 노트' 카테고리의 다른 글
| [9강] 자주 발생하는 오류 대처법 (0) | 2023.01.10 |
|---|---|
| [8강] 게임 맵 꾸미기 (2) | 2023.01.09 |
| [6강] 캐릭터 만들기 : 조이스틱 이동 (2) | 2023.01.07 |
| [5강] 캐릭터 만들기 : 터치 이동 (0) | 2023.01.05 |
| [4강] 메뉴화면 꾸미기 : 게임 종료 및 기기연결 (0) | 2023.01.04 |