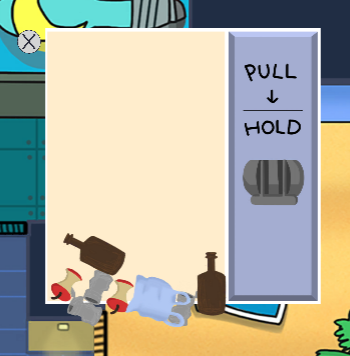
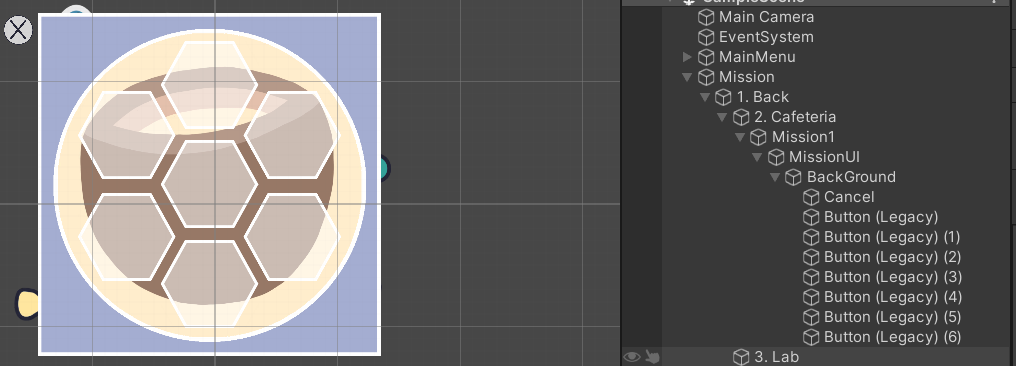
Mission - UI - Slider 만들어주기 Canvas 설정 ui scale mode를 scale with screen size 맞춰주기 match는 1로 BackGround에 게이지 사진 넣어주고 FillArea stretch 그리고 다 0으로 Fill도 0으로, 이미지 삭제하고 Color 넣고 투명도 80 이 때 플레이하면 마우스로도 동작이 가능하므로 Gauge에 가서 Slider - Interactable 체크 해제 Gauge는 왼쪽 위로 Pivot 설정해주고 x는 300 y는 -70 MissionCtrl cs를 만들어주고 Mission안에 Component로 넣기 MissionCtrl.cs using System.Collections; using System.Collections.Gener..