
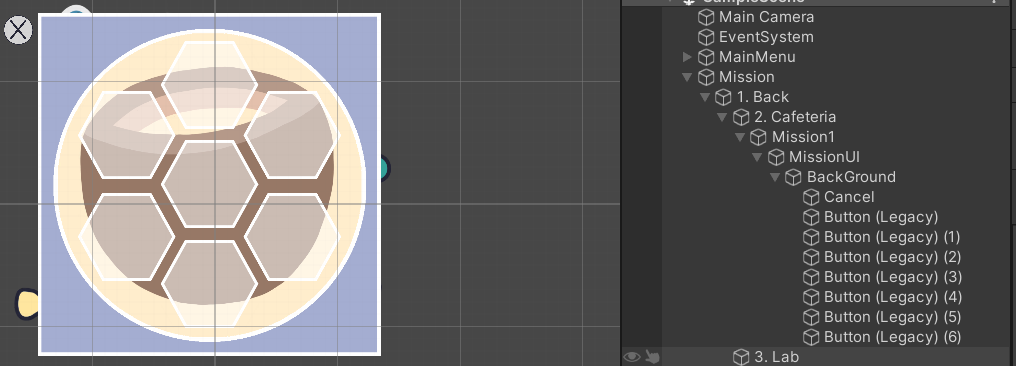
버튼을 만들어준다. 후에 누르면 색깔이 변경 될 수 있도록
Mission1.cs 스크립트에서 작성해준다
// 육각형 버튼 누르면 호출
public void ClickButton()
{
Image img = EventSystem.current.currentSelectedGameObject.GetComponent<Image>();
// 하얀색
if (img.color == Color.white)
{
// 빨간색으로
img.color = red;
}
// 빨간색
else
{
// 하얀색
img.color = Color.white;
}
}
컴포넌트에서 색깔 지정

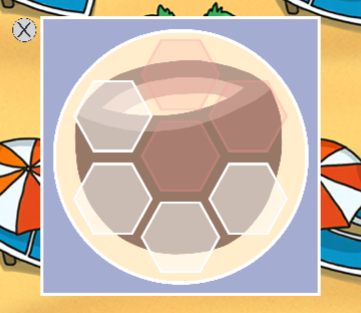
클릭하면 빨간색으로 표시됨
빨간색을 눌러 모두 흰색이 되면 완료되는 미션임
그래서 USE를 클릭해서 미션이 발생했을 때 7개중 랜덤하게 빨간색이 나왔으면 좋겠음
미션 스타트 함수에 이 부분 추가
// 초기화
for (int i = 0; i < images.Length; i++)
{
images[i].color = Color.white;
}
// 랜덤
for (int i = 0; i < 4; i++)
{
int rand = Random.Range(0, 7);
images[rand].color = red;
}이러면 클릭할 때 마다 바뀌는 것을 확인 가능하다
성공여부를 체크해주기 위해 코드 추가
// 성공여부 체크
int count = 0;
for (int i = 0; i < images.Length; i++)
{
if (images[i].color == Color.white)
{
count++;
}
}
if (count == images.Length)
{
// 성공
Invoke("MissionSuccess", 0.2f);
}
}
// 미션 성공하면 호출
public void MissionSuccess()
{
MissionCancle();
}빨간버튼을 눌러 다 흰색이 되었을 때
미션 창이 아래로 스르륵 내려가면 성공이다. 확인!

어몽어스 특유 미션을 만들다니..
재미있다 ㅎㅎ 다음에 만들 미션들도 기대된다!
'Unity > 베어유 : 어몽어스 개발 노트' 카테고리의 다른 글
| [15강] 미니게임 미션 만들기 : 쓰레기 버리기 2 (0) | 2023.01.17 |
|---|---|
| [14강] 미니게임 미션 만들기 : 쓰레기 버리기 1 (0) | 2023.01.16 |
| [12강] 미션 애니메이션 제작하기 (0) | 2023.01.14 |
| [11강] 미니게임 미션 준비하기 (0) | 2023.01.13 |
| [10강] 설정화면 꾸미기 (0) | 2023.01.11 |