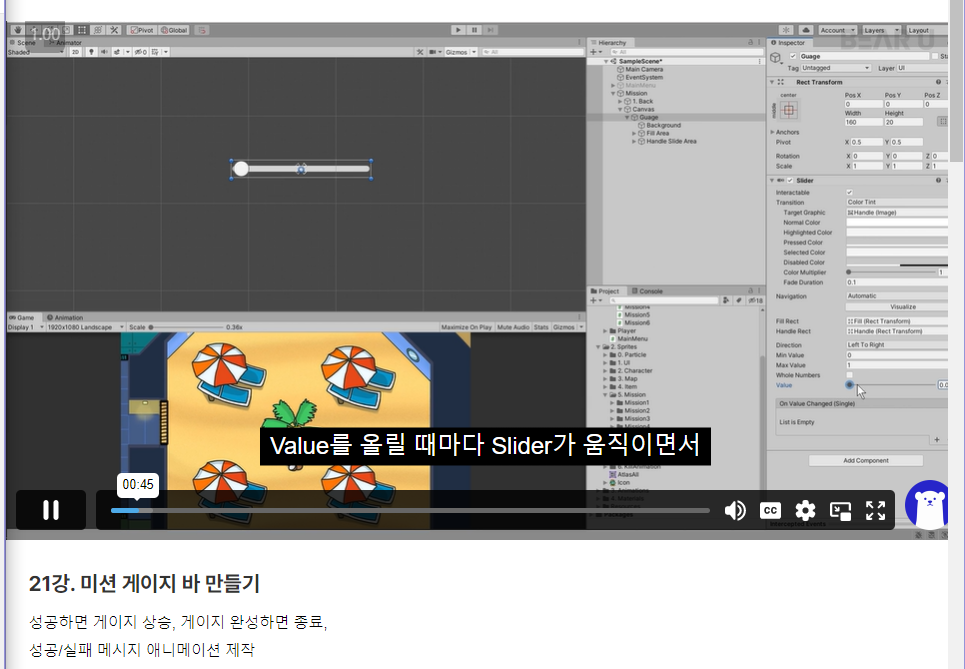
Mission - UI - Slider 만들어주기
Canvas 설정
ui scale mode를 scale with screen size 맞춰주기
match는 1로
BackGround에 게이지 사진 넣어주고
FillArea stretch 그리고 다 0으로
Fill도 0으로, 이미지 삭제하고 Color 넣고 투명도 80
이 때 플레이하면 마우스로도 동작이 가능하므로
Gauge에 가서 Slider - Interactable 체크 해제
Gauge는 왼쪽 위로 Pivot 설정해주고 x는 300 y는 -70
MissionCtrl cs를 만들어주고 Mission안에 Component로 넣기
MissionCtrl.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class MissionCtrl : MonoBehaviour
{
public Slider guage;
public CircleCollider2D[] colls;
int missionCount;
// 미션 초기화
public void MissionReset()
{
guage.value = 0;
missionCount = 0;
for (int i = 0; i < colls.Length; i++)
{
colls[i].enabled = true;
}
}
// 미션 성공하면 호출
public void MissionSuccess(CircleCollider2D coll)
{
missionCount++;
guage.value = missionCount / 7f;
// 성공한 미션은 다시 플레이 하지 못하도록
coll.enabled = false;
}
}
이 함수들을 Mission1~6에 호출
먼가.. 복붙해서 호출하는데 더 좋은 방법이 있을듯.
다음엔 미션 성공 애니메이션을 만든다

Looptime 해제하기
애니메이션을 위해서 스크립트
// 성공여부 체크
if (guage.value == 1)
{
text_anim.SetActive(true);
}
화면 전환을 위해 missionctrl.cs
// 화면 전환
public void Change()
{
mainView.SetActive(true);
gameObject.SetActive(false);
// 캐릭터 삭제
FindObjectOfType<PlayerCtrl>().DestroyPlayer();
}
왼쪽 위에 채워지는 것 확인
다 채워지면
미션 종료 애니메이션이 나오고
메인 화면으로 전환되는 것 확인

게이지 상승 바를 만들어보았다.
어려울 줄 알았는데 은근 쉬웠음!
'Unity > 베어유 : 어몽어스 개발 노트' 카테고리의 다른 글
| [23강] 킬 퀘스트 만들기 : 쿨타임 (0) | 2023.01.26 |
|---|---|
| [22강] 킬 퀘스트 준비하기 (0) | 2023.01.25 |
| [20강] 미니게임 미션 만들기 : 전선 연결 2 (0) | 2023.01.23 |
| [19강] 미니게임 미션 만들기 : 전선 연결 1 (0) | 2023.01.21 |
| [18강] 미니게임 미션 만들기 : 각도 조종하기 (0) | 2023.01.20 |