
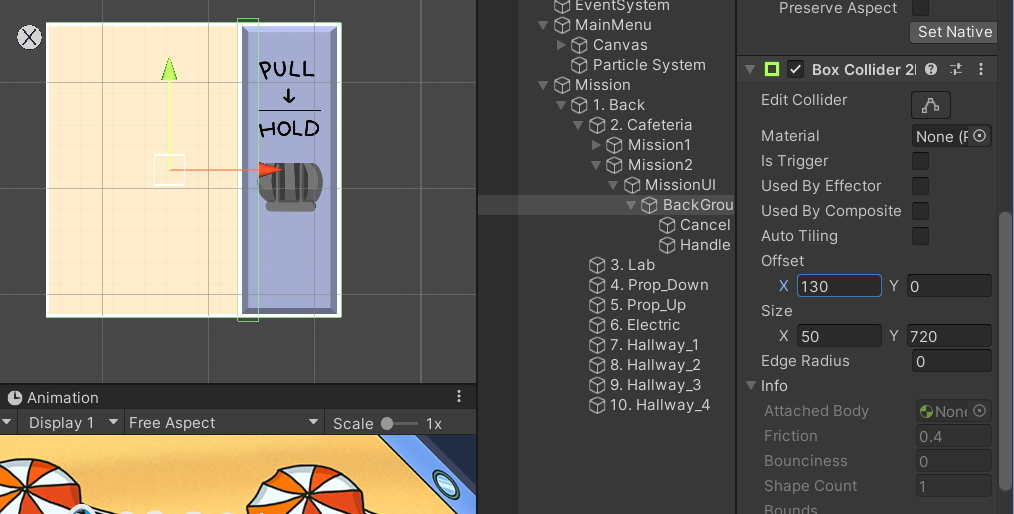
Mission2 만들어서 겹치게 둠

피벗도 오른쪽 아래로 수정

box 콜라이더로 오른쪽 벽을 설정
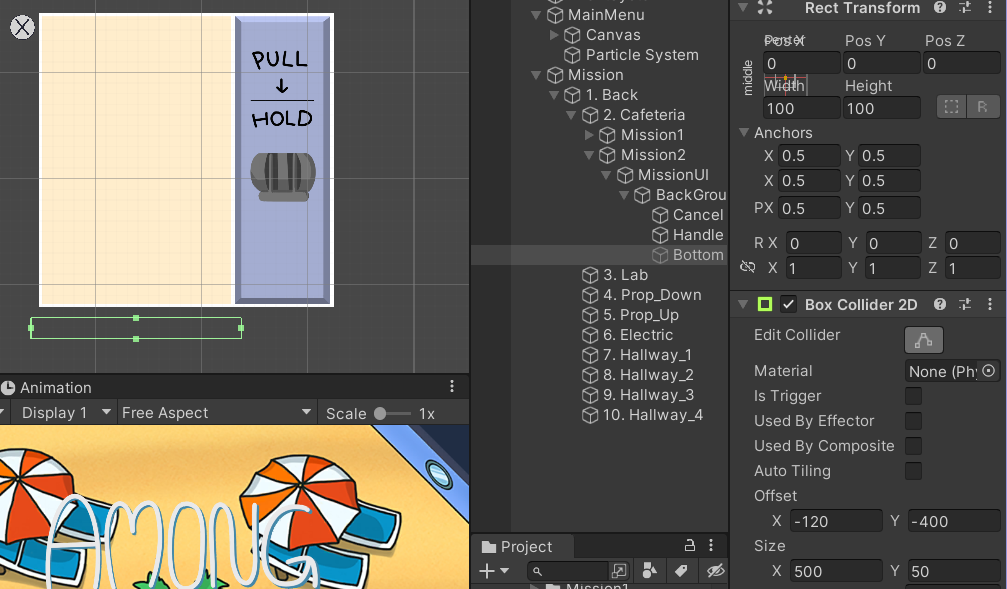
이걸 복붙하고 x를 -368로 설정해서 양쪽 벽을 만들어준다

Create Empty로 바닥 콜라이더도 만들어준다

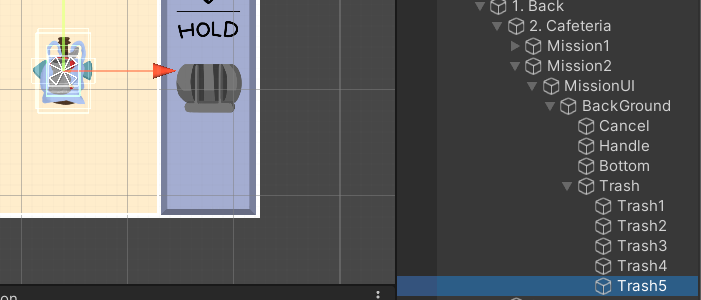
각각의 쓰레기들 이미지 넣어주고 크기도 조정해준다
쓰레기들을 잡아서 Rigidbody2D와 BoxColider2D를 AddComponent해주고
중력을 주기위해서 Rigidbody2D - Gravity Scale을 50으로 설정해준다
쓰레기마다 콜라이더 설정해주고
실행 시켜주면

물리 작용을 받는 것을 확인 가능하다!

Trash1~5를 캐릭터처럼 Resources에 옮겨준다
Mission1.cs를 복제해서 Mission2.cs를 만들어준다
쓰레기 스폰을 위한 for문 작성
// 초기화
for (int i = 0; i < trash.childCount; i++)
{
Destroy(trash.GetChild(i).gameObject);
}
// 쓰레기 스폰
for (int i = 0; i < 10; i++)
{
// 사과
GameObject trash4 = Instantiate(Resources.Load("Trash/Trash4"), trash) as GameObject;
trash4.GetComponent<RectTransform>().anchoredPosition =
new Vector2(Random.Range(-180, 180), Random.Range(-180, 180));
trash4.GetComponent<RectTransform>().eulerAngles = new Vector3(0, 0, Random.Range(0, 180));
// 캔
GameObject trash5 = Instantiate(Resources.Load("Trash/Trash5"), trash) as GameObject;
trash5.GetComponent<RectTransform>().anchoredPosition =
new Vector2(Random.Range(-180, 180), Random.Range(-180, 180));
trash5.GetComponent<RectTransform>().eulerAngles = new Vector3(0, 0, Random.Range(0, 180));
}
for (int i = 0; i < 3; i++)
{
// 병
GameObject trash1 = Instantiate(Resources.Load("Trash/Trash1"), trash) as GameObject;
trash1.GetComponent<RectTransform>().anchoredPosition =
new Vector2(Random.Range(-180, 180), Random.Range(-180, 180));
trash1.GetComponent<RectTransform>().eulerAngles = new Vector3(0, 0, Random.Range(0, 180));
// 생선
GameObject trash2 = Instantiate(Resources.Load("Trash/Trash2"), trash) as GameObject;
trash2.GetComponent<RectTransform>().anchoredPosition =
new Vector2(Random.Range(-180, 180), Random.Range(-180, 180));
trash2.GetComponent<RectTransform>().eulerAngles = new Vector3(0, 0, Random.Range(0, 180));
// 비닐
GameObject trash3 = Instantiate(Resources.Load("Trash/Trash3"), trash) as GameObject;
trash3.GetComponent<RectTransform>().anchoredPosition =
new Vector2(Random.Range(-180, 180), Random.Range(-180, 180));
trash3.GetComponent<RectTransform>().eulerAngles = new Vector3(0, 0, Random.Range(0, 180));
}
유니티에서 실행시켜보면 제대로 나오는 것을 확인 가능하다
조금 밑으로 삐져나와 있는데 콜라이더 조절하면 될 듯!

새로운 미션을 제작하고
코드를 작성하는 과정이 매우 재미있었다
나중에 혼자 게임을 만든다면 이 부분을 확실하게 활용해야겠다!
'Unity > 베어유 : 어몽어스 개발 노트' 카테고리의 다른 글
| [16강] 미니게임 미션 만들기 : 번호 입력 (0) | 2023.01.18 |
|---|---|
| [15강] 미니게임 미션 만들기 : 쓰레기 버리기 2 (0) | 2023.01.17 |
| [13강] 미니게임 미션 만들기 : 버튼 색 변경 (0) | 2023.01.15 |
| [12강] 미션 애니메이션 제작하기 (0) | 2023.01.14 |
| [11강] 미니게임 미션 준비하기 (0) | 2023.01.13 |