[12강] 미션 애니메이션 제작하기
미션 버튼이 활성화 되는 기능과
미션 버튼을 눌렀을 때 미션 창 UI가 올라오는 애니메이션 만든는 방법을 배움
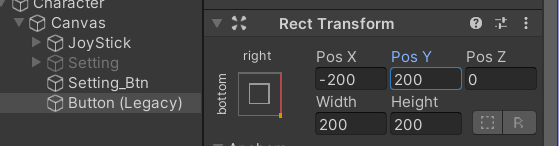
캐릭터를 더블클릭해서 캔버스 안에 버튼을 만들어준다
Use 이미지를 넣어준다

크기는 이렇게 설정한다
그리고 아래 Button에 있는 Interactable은 체크 해제한다
playerCtrl.cs 를 열어주고
using UnityEngine.UI;를 맨위에 선언해준다
public Button btn; 으로 가져오고
private void OnTriggerEnter2D(Collider2D col)
{
if (col.tag == "Mission")
{
btn.interactable = true;
}
}
private void OnTriggerExit2D(Collider2D col)
{
if (col.tag == "Mission")
{
btn.interactable = false;
}
}수정 및 추가해준다


코코넛과 가까워지면 USE가 활성화 되고, 멀어지면 비활성화 되는 것을 확인할 수 있다
이번에는 Mission 창 UI를 만들어본다
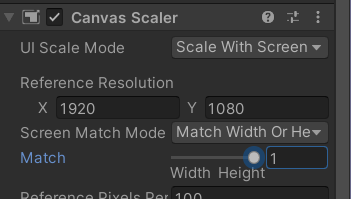
Canvas를 MissionUI로 이름을 바꿔주고

다음과 같이 설정해준다
Cancel

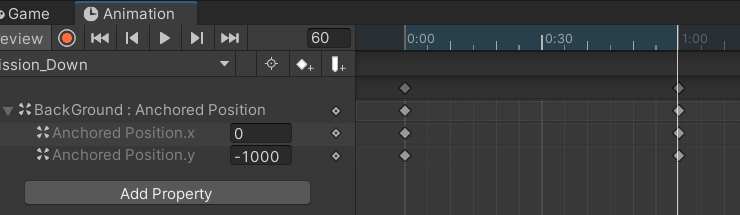
Mission UI의 Animation을 만들어준다

Down과 Up을 만들어주었는데
Up은 y가 0
Down은 -1000을 적어준다
이 때 주의해야 할 점

무턱대고 왼쪽에 적는게 아니라
애니메이션 보면 저 세로로 흰 줄... 저거를 끝 부분에 이동시켜서 -1000의 값을 입력시켜야 한다!!
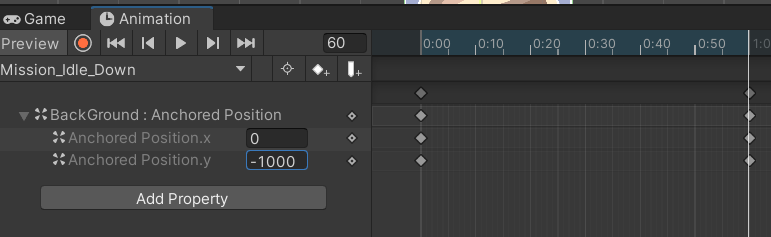
Mission_Idle_Down Animation은 처음과 끝 부분 둘 다 -1000의 y값을 입력시켜준다
처음부터 끝까지 가만히 있는 애니메이션이다

Mission_Up 올라오는 애니메이션은
처음 y값을 -1000으로 하고 끝 값을 0으로 둔다
그리고 내려가는 애니메이션과 올라가는 애니메이션은 LoopTime을 꺼주어야함
Idle은 가만히 있는 애들이라 상관없는데 올라오고 내려가는거는 한 번씩만 실행될 것이기 때문이다

Mission_Idle_Down을 Default로 설정해준다
내려가 있는 상태가 기본이기 때문이다

이런 식으로 Transition을 연결해준다
내려갔다 올라가는 중간에 Has Exit Time은 꺼주기
딜레이는 최대한 줄여주고
isUp일 때 true로
올라갔다 내려가는 것도 똑같이하고 isUp일 때 false로 조정

이제.. 애니메이션을 넣어주기 위한 스크립트를 작성한다
Mission1.cs 를 만들어서
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Mission1 : MonoBehaviour
{
Animator anim;
PlayerCtrl playerCtrl_script;
void Start()
{
anim = GetComponentInChildren<Animator>();
}
// 미션 시작
public void MissionStart()
{
anim.SetBool("isUp",true);
playerCtrl_script = FindObjectOfType<PlayerCtrl>();
}
// 엑스버튼 누르면 호출
public void MissionCancle()
{
anim.SetBool("isUp",false);
playerCtrl_script.MissionEnd();
}
}
PlayerCtrl.cs에도
GameObject coll; // 미션 아이템 저장를 작성해주고 아래에 수정 및 작성해준다
private void OnTriggerEnter2D(Collider2D col)
{
if (col.tag == "Mission")
{
coll = col.gameObject;
btn.interactable = true;
}
}
private void OnTriggerExit2D(Collider2D col)
{
if (col.tag == "Mission")
{
coll = null;
btn.interactable = false;
}
}
// 버튼 누르면 호출
public void ClickButton()
{
// MissionStart를 호출
coll.SendMessage("MissionStart");
isCantMove = true;
btn.interactable = false;
}
// 미션 종료하면 호출
public void MissionEnd()
{
isCantMove = false;
}
코코넛에가서 USE버튼을 누르면 애니메이션이 잘 작동하는 것을 확인 가능하다
현재까지 했던 것을 동영상으로 짧게 녹화해보았다.

역시 코드 작성이 많고 이것저것 만졌던 것이 많아서
아마 정리했던 글 중에 스크롤이 제일 긴 것 같다..
아직 코드 작성의 정의를 잘 모르겠어서 이해한 후 다음 강의를 들어야겠다.